How to Write and Maintain God Quality Software Code

Bring smart productive quality checks to your development environment that enables teams to boost productivity.
Why Read This Blog?
Maintaining code quality is a challenging job; doing it all manually is a
time-consuming process. Though most code quality issues can be pointed down
and fixed during code reviews - but it's not practical to make sure the same
standards are being followed throughout the code base when you’re working with
vast developers contributing.
To solve these issues we can introduce a few automated quality checks at
different lifecycle points of the software development. Some of these you
might be already using. Though using the techniques/tools mentioned here can
help in improving and maintaining consistent code quality - you might not need
them all depending on the team structure/size you have.
While You’re Writing Code
Here are a few curated list items you need to implement while you write the
code. These are of extreme importance as it's always better to write quality
than refactor it later to “Add quality”.
Use Linters
Linter tools are the most basic tool that you can implement in your code
environment. If you’re not using a linter you’re likely doing a crime. Linters
help in pointing out basic formatting/syntactical errors which can be hard to
track especially when you’re a beginner.
All the major languages have good linter tools available here’s to name a few:
- ESLint - JavaScript
- PyLint - Python
- Java - CheckStyle.
Depending upon the IDE you use the liners might already be installed and
you’re using them already. If not maybe it's a good time to switch your IDE -
We suggest using some well-supported IDEs such as VSCode and IntelliJ IDEs -
PyCharm, WebStorm, etc.
Most of the modern IDEs support auto-formatting of the code when there’s a
lint issue. This can save you a lot of time. There must be a good code auto
formatter available for your languages for example Prettier for JavaScript.
Some languages such as Golang have the formatter built in which is awesome.

Use IDE Extensions
One cool thing about modern code editor tools is that you can easily extend
their capabilities as per your needs. There are numerous extensions available
for famous IDEs which can help you to write better code. Here are a few
extensions for VSCode that can help you improve your code quality while you’re
writing code. You would be able to find the same/similar extensions for your
IDEs.

- Code spell checker: Points out spelling mistakes in code.
- Git Lens: View git history and git blame of the file/lines which you’re working on without
leaving your IDE.
- CodeMetrics: Various indicators to improve the code
quality as you write code - Code complexity.
- Hawk Transliterator: Translate
words while you are writing them.
- Github Copilot: Auto code completion and
generator.
The code extensions will not only guide you while you write code to improve
the complexity of the code but also it’ll help you to learn to write better
code as you correct yourself.
Unit Tests!
You wrote the code which looks good, it's formatted and looks beautiful block
of text. How’d you know it worked? The answer is to write unit tests that test
the functional aspect of the code and focus on the smallest unit possible to
make sure it works in the expected way.
Unit tests are very basic and important tasks to do when it comes to writing
quality code. Why to write unit tests - If it looks good, and feels good now
we need to make sure it is good.
Integration Tests!
Unit testing can give confidence about the unit-level quality of your code.
But when it comes to running the actual application there might be issues even
when the unit tests are passing as expected and main reason for that is - We
don’t care about how other parts of the code base are using the current unit
of code while writing the unit tests.
Integration tests can include different types of tests for example - API
tests, End to End tests.
After You’re Done Writing Code
Maturity is when you know that just writing good code is not enough. There’s
more when it comes to collaborating with multiple developers on the team like: code reviews.
CI Pipelines To Run The Tests
No matter how good testing you’ve done using unit and integration testing if
you’re not running it at the right time - that is before accepting the code.
The right spot to do this is when someone raises a PR. A failed check means a
NO to merge.
These automated checks not only help reviewers by running the checks on the PR
while reviewing but also saves them time as they don’t have to even checkout
the branch. Also, as people adding code knows there’s no point raising a PR
with failing checks they become more cautious and make sure they’re covering
checks.
Automated Quality Checks
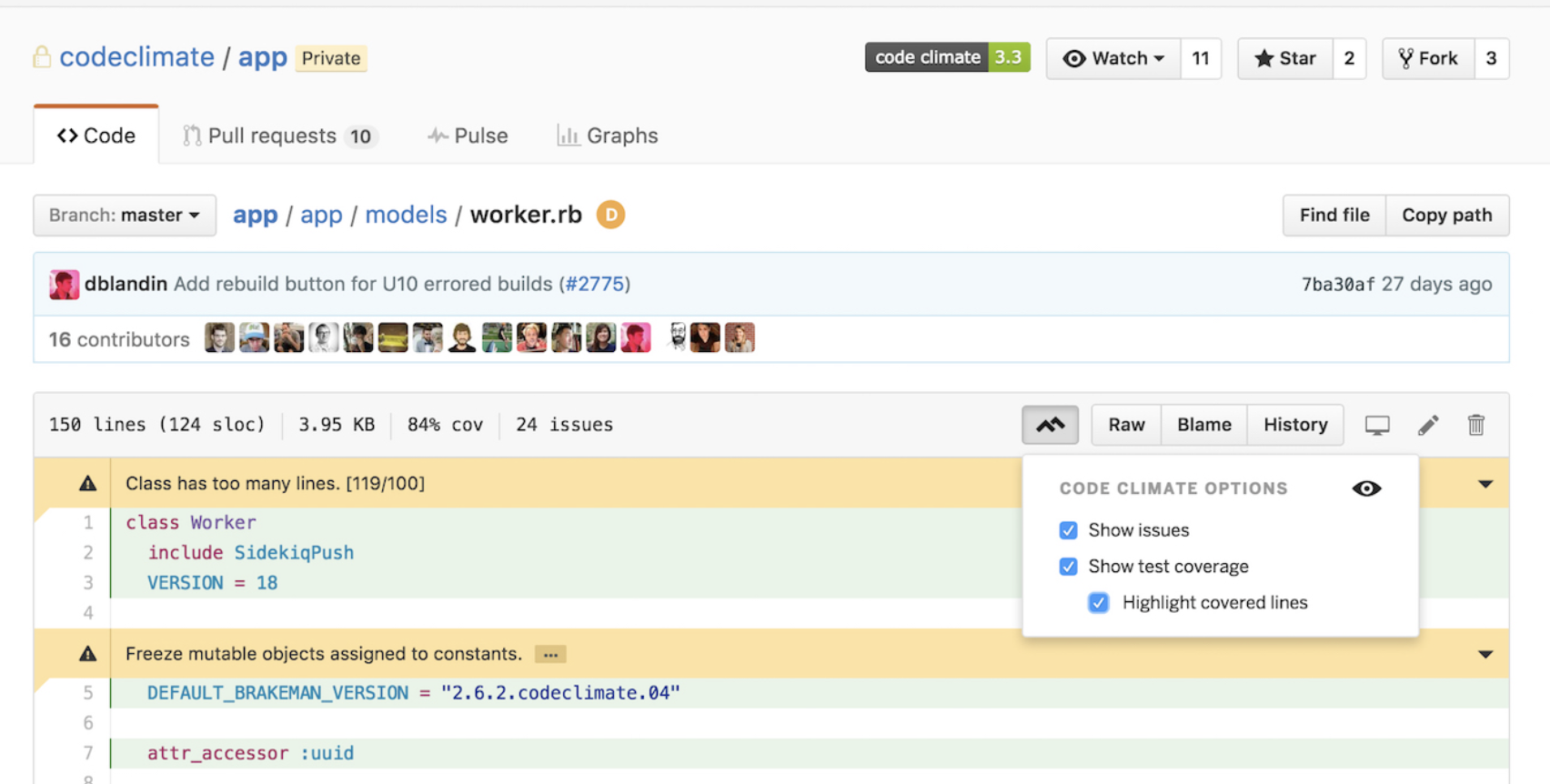
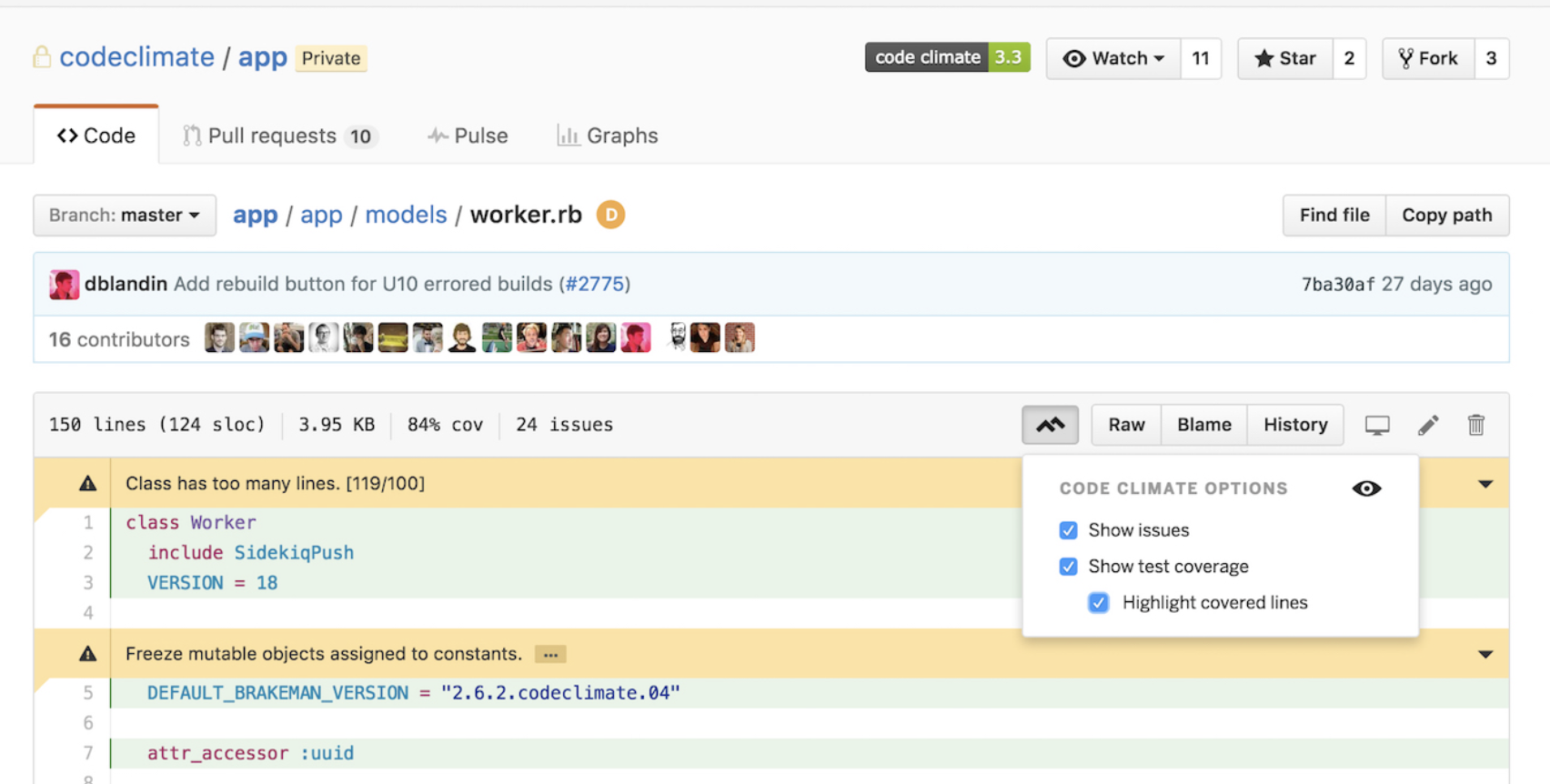
Tools like CodeClimate and SonarCube can do the work of cherry on the cake.
These tools if integrated properly can point out issues in the code by posting
the results on the pull requests which gives the reviewers as well as authors
a sense of where should the improvements can be made.

These tools can also point out code coverage in tests which is great to set a
standard of how much % of the code should be covered for a PR to be approved.
Vulnerability Scanner
There are numerous tools available that do vulnerability scanning for the
repositories these tools can help you with the issues which are either present
in your own codebase or getting injected by some third-party dependency you’re
using.
Here you can find the list of such tools on Github -
https://github.com/topics/vulnerability-scanner
Using at least one of the mentioned techniques under each sub–heading above
can give you a significant boost in terms of code quality. You can always go
advanced in all of these areas of improvement. However, it's worth mentioning
not to become an extremist
Caution
If the tools listed above aren’t used in a sensible mannered they can become a
nightmare for the developers and shipping small changes can take a lot of
their time off which can become non-productive for engineers. The tools should
be added to the codebase with mutual agreement with the team and the team
should be open to changing things if needed.

You don’t want to throw a bunch of non-sense automated checks in the middle of
a critical release timeline - So be mindful of these tools.